FREE K-12 AI LITERACY COURSES FOR THE 2025-2026 SCHOOL YEAR! Learn more here.
- Skill Struck
- Course Catalog
- Web Development 1
Web Development 1
This course walks students through both the basics and more advanced concepts of HTML and CSS alongside other topics such as digital citizenship, the internet, and data. Intended for students between grades 6 and 12.
3 times a week over 16 weeks
6th grade
7th Grade
8th Grade
9th Grade
10th Grade
11th Grade
12th Grade
Voyage
Semester
HTML
CSS
- Course Summary
- Course Outline
- Standard Alignment
- Course Project
HTML and CSS are the languages used to build and style websites. Students will be able to build their own websites throughout this course. The curriculum includes coding exercises and practice on the Skill Struck platform interspersed with classroom collaboration activities, discussion points, supplemental materials, and unplugged activities. This course walks students through the basics of coding alongside other topics. This integrated approach keeps lessons diverse and students engaged. Students work individually and as teams to build innovative and competitive coding solutions.

-
WD1: Careers & Digital Citizenship
Learning Outcomes:
Students will explore different careers in computer science. They will examine what it means to be a good citizen in digital communities.
Topics covered:
Career Exploration
Digital Citizenship
Standard alignment:
-
WD2: Internet History & How the Internet Works
Learning Outcomes:
Students will take a look at the history of the internet and discuss the workings of the internet.
Topics covered:
Internet History
How the Internet Works
Standard alignment:
-
WD3: Copyright, Acceptable Use, Ethics, and Creative Commons Licenses
Learning Outcomes:
Students learn about the legal and ethical considerations surrounding the use and sharing of digital content. They gain an understanding of copyright laws, acceptable use policies, and how Creative Commons licenses can help creators share their work legally and responsibly.
Topics covered:
Copyright
Standard alignment:
-
WD4: Online Safety & Cybersecurity
Learning Outcomes:
Students learn essential strategies for protecting their personal information and maintaining privacy while navigating the internet. They also explore common online threats and effective practices for safeguarding themselves from cyberattacks and online scams.
Topics covered:
Cybersecurity
Safety
Standard alignment:
-
WD5: Personal Skills for Web Careers / Portfolios
Learning Outcomes:
Students develop critical personal and professional skills needed for success in web-based careers, such as communication, time management, and problem-solving. They also learn how to create and curate an effective online portfolio that showcases their skills, projects, and achievements to potential employers.
Topics covered:
Web Careers
Standard alignment:
-
WD6: Project Introduction and Planning
Learning Outcomes:
Students learn how to effectively initiate and organize a project by defining goals, scope, and key deliverables. They also develop skills in creating detailed project plans, including timelines, resource allocation, and risk management strategies to ensure successful project execution.
Topics covered:
Project Planning
Standard alignment:
-
WD7: HTML Basics / File Set Up
Learning Outcomes:
Students learn the foundational elements of HTML, including how to structure web pages using tags and attributes. They also gain practical skills in setting up and organizing project files for web development, ensuring proper file management and accessibility.
Topics covered:
HTML Basics
File Organization
Standard alignment:
2-DA-07, 2-AP-11, 3A-AP-17, 3A-AP-18
-
WD8: Heading Tags / Planning a Website
Learning Outcomes:
Students learn how to use HTML heading tags to create a clear and organized structure for web content. They also develop skills in planning a website's layout and content hierarchy to enhance usability and ensure a cohesive design.
Topics covered:
Heading Tags
Standard alignment:
-
WD9: Text Colors / Color Theory for the Web
Learning Outcomes:
In this lesson, students learn how to apply and manipulate text colors using CSS to enhance readability and visual appeal on web pages. They also explore color theory principles, such as contrast and harmony, to create effective and aesthetically pleasing web designs.
Topics covered:
Text Colors
Color Theory
Standard alignment:
-
WD10: Fonts / Typography
Learning Outcomes:
Students learn how to incorporate various fonts into their web designs and understand the impact of typography on user experience and readability. They also study typographic concepts such as font families, sizes, and line spacing to create visually appealing and legible text.
Topics covered:
Fonts
Standard alignment:
2-DA-07, 2-AP-16, 3A-AP-16, 3A-AP-17, 3A-AP-18, 3B-AP-11, 3B-AP-14, 3B-AP-16, 3B-AP-19, 3B-AP-21, 3B-AP-22
-
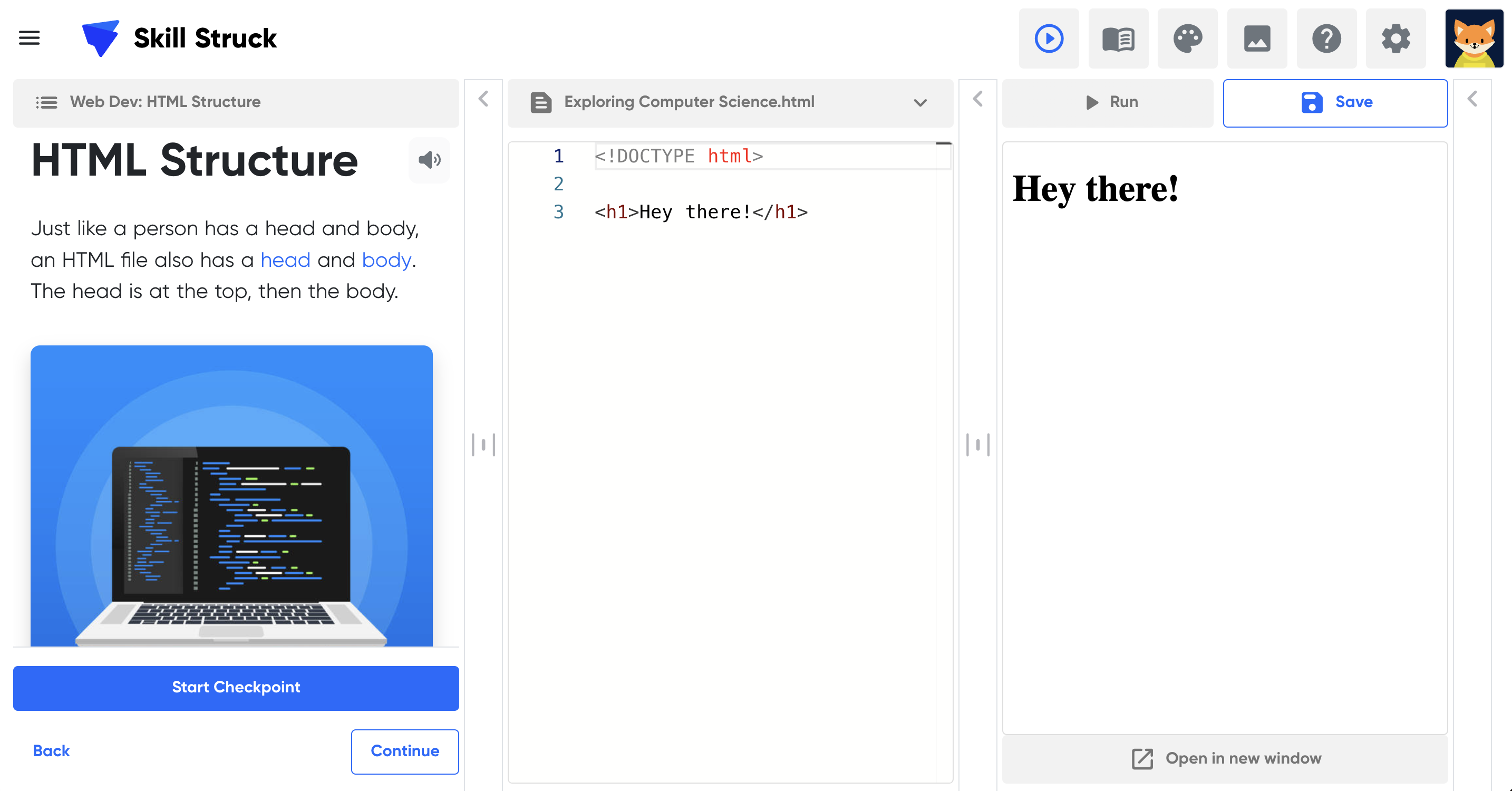
WD11: HTML Structure
Learning Outcomes:
This lesson focuses on the fundamental HTML elements used to structure web pages, including headings, paragraphs, and sections. Students learn how to create a well-organized HTML document to ensure proper content presentation and accessibility.
Topics covered:
HTML Structure
Standard alignment:
-
WD12: HTML as a Language / Semantic Tags
Learning Outcomes:
Students explore HTML as a markup language and its role in web development, focusing on the use of semantic tags to improve the meaning and accessibility of web content. They learn how to use tags like <header>, <footer>, and <article> to create a meaningful document structure.
Topics covered:
No items found.
Standard alignment:
2-CS-02, 2-AP-11, 3A-AP-13, 3A-AP-16, 3A-AP-17, 3A-AP-18, 3A-AP-23, 3A-IC-24, 3B-AP-14, 3B-AP-19
-
WD13: Background Color / Site File Structure, Validating HTML
Learning Outcomes:
In this lesson, students learn how to set background colors for web pages and elements using CSS to enhance visual design. They also gain skills in organizing site files and validating HTML code to ensure standards compliance and error-free web pages.
Topics covered:
Background Color
File Structure
Validating HTML
Standard alignment:
-
WD14: Paragraphs / Special Characters
Learning Outcomes:
Students learn how to format paragraphs in HTML to create well-structured and readable text blocks. They also explore how to use special characters and HTML entities to include symbols and characters that are not easily typed on a keyboard.
Topics covered:
Paragraphs
Special Characters
Standard alignment:
2-CS-03, 2-AP-17, 3A-AP-13, 3A-AP-16, 3A-AP-17, 3A-AP-18, 3B-AP-14, 3B-AP-19, 3B-AP-22
-
WD15: Page Formatting
Learning Outcomes:
This lesson covers techniques for formatting entire web pages, including margins, padding, and alignment, to create a polished and user-friendly layout. Students learn how to apply consistent formatting to improve the overall design and usability of their websites.
Topics covered:
Page Formatting
Standard alignment:
-
WD16: Lists / Wireframes
Learning Outcomes:
Students learn how to create and style ordered and unordered lists in HTML to present information clearly. They also explore the process of designing wireframes to plan and visualize the layout and structure of their web projects before development begins.
Topics covered:
Lists
Wireframes
Standard alignment:
2-CS-03, 2-AP-11, 3A-AP-13, 3A-AP-14, 3A-AP-16, 3A-AP-17, 3A-AP-18, 3A-AP-23, 3B-AP-14, 3B-AP-19, 3B-AP-22, 3B-AP-24
-
WD17: Links
Learning Outcomes:
In this lesson, students learn how to create hyperlinks in HTML to navigate between web pages and external sites. They also study various link attributes, such as target and rel, to control link behavior and improve web navigation.
Topics covered:
Links
Standard alignment:
2-AP-11, 2-AP-17, 2-IC-20, 3A-AP-13, 3A-AP-16, 3A-AP-17, 3A-AP-18, 3B-AP-11, 3B-AP-14, 3B-AP-19, 3B-AP-22
-
WD18: Images
Learning Outcomes:
Students learn how to insert and format images in HTML, including setting attributes like alt text for accessibility. They also explore best practices for optimizing images to ensure fast load times and a seamless user experience.
Topics covered:
Images
Standard alignment:
2-AP-11, 2-AP-17, 3A-AP-13, 3A-AP-16, 3A-AP-17, 3A-AP-18, 3B-AP-14, 3B-AP-19, 3B-AP-21, 3B-AP-22
-
WD19: Buttons / Accessibility
Learning Outcomes:
This lesson focuses on creating and styling buttons in HTML and CSS for interactive web elements. Students also learn about web accessibility practices to ensure that buttons and other elements are usable by people with disabilities.
Topics covered:
Buttons
Accessibility
Standard alignment:
-
WD20: Videos / Video & Audio
Learning Outcomes:
Students learn how to embed and control video and audio elements in HTML to enrich web content with multimedia. They also explore methods for providing accessibility features, such as captions and transcripts, to make multimedia content accessible to all users.
Topics covered:
Videos
Audio
Standard alignment:
2-AP-17, 2-IC-20, 3A-AP-13, 3A-AP-16, 3A-AP-17, 3A-AP-18, 3A-IC-24, 3B-AP-14, 3B-AP-19, 3B-AP-21, 3B-AP-22, 3B-IC-25, 3B-IC-26
-
WD21: Image Link / Image File Formats
Learning Outcomes:
In this lesson, students learn how to create image links that combine the functionality of hyperlinks with visual elements. They also study different image file formats (e.g., JPEG, PNG, GIF) and their appropriate use cases for web design.
Topics covered:
Image Link
Image File Format
Standard alignment:
3A-AP-13, 3A-AP-16, 3A-AP-18, 3B-AP-14, 3B-AP-19, 3B-AP-21, 3B-AP-22
-
WD22: Intro to CSS
Learning Outcomes:
Students are introduced to CSS (Cascading Style Sheets) and its role in styling HTML elements. They learn basic CSS syntax and how to apply styles to web pages to enhance their appearance and layout.
Topics covered:
Intro to CSS
Standard alignment:
3A-AP-13, 3A-AP-16, 3A-AP-17, 3A-AP-18, 3B-AP-10, 3B-AP-11, 3B-AP-19, 3B-AP-21, 3B-AP-22
-
WD23: Connecting Your CSS File to an HTML File
Learning Outcomes:
This lesson teaches students how to link an external CSS file to an HTML document to apply consistent styles across multiple pages. They also learn about different methods for including CSS in HTML, such as inline, internal, and external styles.
Topics covered:
Connecting CSS files to HTML files
Standard alignment:
-
WD24: Text Shadow / Formatting Text
Learning Outcomes:
Students learn how to use CSS properties like text-shadow to create text effects that add depth and emphasis to web content. They also explore various text formatting techniques to improve readability and visual appeal.
Topics covered:
Text Shadow
Formatting Text
Standard alignment:
2-AP-17, 3A-AP-13, 3A-AP-16, 3A-AP-17, 3A-AP-18, 3B-AP-11, 3B-AP-14, 3B-AP-19, 3B-AP-22
-
WD25: Rounded Corners / CSS Best Practices
Learning Outcomes:
In this lesson, students learn how to create rounded corners on web elements using the border-radius property in CSS. They also study best practices for writing clean and efficient CSS code to maintain a well-organized stylesheet.
Topics covered:
Rounded Corners
CSS Best Practices
Standard alignment:
2-AP-17, 3A-AP-13, 3A-AP-16, 3A-AP-17, 3A-AP-18, 3B-AP-11, 3B-AP-14, 3B-AP-19, 3B-AP-22
-
WD26: Box Shadow / Image Editing Basics
Learning Outcomes:
Students learn how to apply box shadows to HTML elements using the box-shadow property to create visual depth and highlight important features. They also explore basic image editing techniques to prepare images for use in web design.
Topics covered:
Box Shadow
Image Editing
Standard alignment:
3A-AP-13, 3A-AP-16, 3A-AP-17, 3A-AP-18, 3B-AP-10, 3B-AP-11, 3B-AP-19, 3B-AP-21, 3B-AP-22
-
WD27: Color Gradient / Formatting Colors & Backgrounds
Learning Outcomes:
This lesson focuses on using CSS to create color gradients and format backgrounds to enhance the visual design of web pages. Students learn how to apply linear and radial gradients to create dynamic and attractive backgrounds.
Topics covered:
Color Gradient
Formatting Colors
Standard alignment:
2-AP-11, 2-AP-13, 2-AP-16, 2-AP-17, 3A-AP-13, 3A-AP-16, 3A-AP-17, 3A-AP-18, 3B-AP-11, 3B-AP-14, 3B-AP-19, 3B-AP-21, 3B-AP-22
-
WD28: Comments in HTML & CSS / Documenting Code
Learning Outcomes:
Students learn how to use comments in HTML and CSS to document their code and provide explanations for themselves and others. They also study best practices for documenting code to improve readability and maintainability.
Topics covered:
Comments in HTML/CSS
Documenting Code
Standard alignment:
2-AP-13, 2-AP-19, 3A-AP-16, 3A-AP-17, 3A-AP-18, 3A-AP-23, 3B-AP-10, 3B-AP-11, 3B-AP-14, 3B-AP-19, 3B-AP-21, 3B-AP-22
-
WD29: Classes
Learning Outcomes:
This lesson covers the use of CSS classes to apply styles to specific HTML elements and create reusable style rules. Students learn how to define and assign classes to elements to achieve consistent styling across a website.
Topics covered:
Classes
Standard alignment:
2-AP-16, 3A-AP-13, 3A-AP-16, 3A-AP-17, 3A-AP-18, 3A-AP-23, 3B-AP-10, 3B-AP-11, 3B-AP-14, 3B-AP-19, 3B-AP-21, 3B-AP-22
-
WD30: Color Picker / Website Work
Learning Outcomes:
Students learn how to use color pickers to choose and apply colors to web design elements effectively. They also practice incorporating color schemes into their website projects to enhance visual appeal and cohesion.
Topics covered:
Color Picker
Website Worker
Standard alignment:
2-AP-16, 3A-AP-13, 3A-AP-16, 3A-AP-17, 3A-AP-18, 3A-AP-23, 3B-AP-10, 3B-AP-11, 3B-AP-14, 3B-AP-19, 3B-AP-21, 3B-AP-22
-
WD31: Margin and Padding
Learning Outcomes:
In this lesson, students explore how to use CSS properties margin and padding to control the spacing around and within HTML elements. They learn how to adjust these properties to achieve desired layouts and spacing.
Topics covered:
Margin & Padding
Standard alignment:
2-AP-16, 3A-AP-13, 3A-AP-16, 3A-AP-17, 3A-AP-18, 3A-AP-23, 3B-AP-10, 3B-AP-11, 3B-AP-14, 3B-AP-19, 3B-AP-21, 3B-AP-22
-
WD32: Pseudo Selectors
Learning Outcomes:
Students learn about CSS pseudo-selectors, such as :hover, :focus, and :first-child, to apply styles based on user interactions and element states. They explore how these selectors enhance user experience and interactivity.
Topics covered:
Pseudo Selectors
Standard alignment:
2-AP-16, 3A-AP-13, 3A-AP-16, 3A-AP-17, 3A-AP-18, 3A-AP-23, 3B-AP-10, 3B-AP-11, 3B-AP-14, 3B-AP-19, 3B-AP-21, 3B-AP-22
-
WD33: Opacity / Website Project Start
Learning Outcomes:
This lesson introduces the opacity property in CSS to adjust the transparency of elements, creating layered and visually interesting effects. Students also begin their website projects, applying what they've learned to design and develop their own web pages.
Topics covered:
Opacity
Standard alignment:
2-AP-16, 3A-AP-13, 3A-AP-16, 3A-AP-17, 3A-AP-18, 3A-AP-23, 3B-AP-10, 3B-AP-11, 3B-AP-14, 3B-AP-19, 3B-AP-21, 3B-AP-22
-
WD34: Div Tags / Design Tips
Learning Outcomes:
Students learn how to use <div> tags to group and style sections of a web page, facilitating layout and design control. They also explore design tips and techniques to create visually appealing and user-friendly web pages.
Topics covered:
Div Tags
Design Tips
Standard alignment:
2-AP-16, 3A-AP-13, 3A-AP-16, 3A-AP-17, 3A-AP-18, 3A-AP-23, 3B-AP-10, 3B-AP-11, 3B-AP-14, 3B-AP-19, 3B-AP-21, 3B-AP-22
-
WD35: Button Design / Website Project Work
Learning Outcomes:
In this lesson, students focus on designing and styling buttons to enhance their functionality and visual appeal. They apply design principles to their website projects, incorporating custom buttons to improve user interaction.
Topics covered:
Button Design
Standard alignment:
2-AP-16, 3A-AP-13, 3A-AP-16, 3A-AP-17, 3A-AP-18, 3A-AP-23, 3B-AP-10, 3B-AP-11, 3B-AP-14, 3B-AP-19, 3B-AP-21, 3B-AP-22
-
WD36: List Style / Website Validation
Learning Outcomes:
Students learn how to customize list styles using CSS to improve the presentation of ordered and unordered lists. They also practice validating their website code to ensure it meets web standards and functions correctly across different browsers.
Topics covered:
List Styles
Website Validation
Standard alignment:
2-AP-16, 3A-AP-13, 3A-AP-16, 3A-AP-17, 3A-AP-18, 3A-AP-23, 3B-AP-10, 3B-AP-11, 3B-AP-14, 3B-AP-19, 3B-AP-21, 3B-AP-22
-
WD37: CSS Icons / UX Principles (User Experience)
Learning Outcomes:
This lesson introduces the use of CSS icons to add visual elements and enhance user interface design. Students study user experience (UX) principles to create intuitive and effective web designs that meet user needs.
Topics covered:
CSS Icons
UX Principles
Standard alignment:
2-AP-16, 3A-AP-13, 3A-AP-16, 3A-AP-17, 3A-AP-18, 3A-AP-23, 3B-AP-10, 3B-AP-11, 3B-AP-14, 3B-AP-19, 3B-AP-21, 3B-AP-22
-
WD38: Borders / Optimizing Images for the Web
Learning Outcomes:
Students learn how to apply and style borders around HTML elements using CSS to define and highlight content areas. They also explore techniques for optimizing images to reduce file size and improve web page load times.
Topics covered:
Borders
Optimizing Images for the Web
Standard alignment:
2-AP-16, 3A-AP-13, 3A-AP-16, 3A-AP-17, 3A-AP-18, 3A-AP-23, 3B-AP-10, 3B-AP-11, 3B-AP-14, 3B-AP-19, 3B-AP-21, 3B-AP-22
-
WD39: Positioning
Learning Outcomes:
In this lesson, students explore various CSS positioning techniques, including static, relative, absolute, and fixed positioning, to control the placement of elements on a web page. They learn how to use positioning to create complex layouts and designs.
Topics covered:
Positioning
Standard alignment:
2-AP-16, 3A-AP-13, 3A-AP-16, 3A-AP-17, 3A-AP-18, 3A-AP-23, 3B-AP-10, 3B-AP-11, 3B-AP-14, 3B-AP-19, 3B-AP-21, 3B-AP-22
-
WD40: Background Image Style / Page Layout with CSS
Learning Outcomes:
Students learn how to apply and style background images using CSS properties to enhance page design. They also practice creating and managing page layouts using CSS to achieve a desired visual structure.
Topics covered:
Page Layout
Background Image Style
Standard alignment:
2-AP-16, 3A-AP-13, 3A-AP-16, 3A-AP-17, 3A-AP-18, 3A-AP-23, 3B-AP-10, 3B-AP-11, 3B-AP-14, 3B-AP-19, 3B-AP-21, 3B-AP-22
-
WD41: Tables Intro / Visual Design Principles
Learning Outcomes:
Students learn some strategies to break down big projects into smaller, more manageable pieces. They are introduced to tables in HTML.
Topics covered:
Tables
Break Down Big Probems
Standard alignment:
2-AP-11, 2-AP-13, 2-AP-17, 3A-AP-13, 3A-AP-16, 3A-AP-17, 3A-AP-18, 3B-AP-10, 3B-AP-11, 3B-AP-14, 3B-AP-19, 3B-AP-21
-
WD42: Tables Continued / Responsive Design
Learning Outcomes:
Students continue exploring HTML tables, focusing on advanced table features and styling techniques. They also learn about responsive design practices to ensure that tables and other web elements adapt to different screen sizes and devices.
Topics covered:
Tables
Responsive Design
Standard alignment:
2-AP-16, 3A-AP-13, 3A-AP-16, 3A-AP-17, 3A-AP-18, 3A-AP-23, 3B-AP-10, 3B-AP-11, 3B-AP-14, 3B-AP-19, 3B-AP-21, 3B-AP-22
-
WD43: Table Styles
Learning Outcomes:
This lesson covers advanced styling techniques for HTML tables using CSS to improve their appearance and usability. Students learn how to apply styles such as borders, colors, and spacing to create attractive and functional tables.
Topics covered:
Table Styles
Standard alignment:
2-AP-16, 3A-AP-13, 3A-AP-16, 3A-AP-17, 3A-AP-18, 3A-AP-23, 3B-AP-10, 3B-AP-11, 3B-AP-14, 3B-AP-19, 3B-AP-21, 3B-AP-22
-
WD44: Forms
Learning Outcomes:
Students learn how to create and style HTML forms to collect user input efficiently. They explore various form elements, such as text fields, checkboxes, and submit buttons, to design functional and user-friendly forms.
Topics covered:
Forms
Standard alignment:
2-AP-16, 3A-AP-13, 3A-AP-16, 3A-AP-17, 3A-AP-18, 3A-AP-23, 3B-AP-10, 3B-AP-11, 3B-AP-14, 3B-AP-19, 3B-AP-21, 3B-AP-22
-
WD45: Text Input / Website Project Work
Learning Outcomes:
In this lesson, students focus on designing and styling text input fields for forms, including setting attributes and validation rules. They apply their skills to their website projects, integrating text input elements to enhance functionality.
Topics covered:
Text Input
Standard alignment:
2-AP-16, 3A-AP-13, 3A-AP-16, 3A-AP-17, 3A-AP-18, 3A-AP-23, 3B-AP-10, 3B-AP-11, 3B-AP-14, 3B-AP-19, 3B-AP-21, 3B-AP-22
-
WD46: Radio Input / Website Finalization
Learning Outcomes:
Students learn how to use radio buttons in forms to allow users to select one option from a set of choices. They also finalize their website projects, incorporating radio inputs and making final adjustments to ensure a polished and functional site.
Topics covered:
Radio Input
Standard alignment:
2-AP-16, 3A-AP-13, 3A-AP-16, 3A-AP-17, 3A-AP-18, 3A-AP-23, 3B-AP-10, 3B-AP-11, 3B-AP-14, 3B-AP-19, 3B-AP-21, 3B-AP-22
-
WD47: Web Hosting & Deployment
Learning Outcomes:
This lesson covers the process of web hosting and deploying a website to a live server. Students learn about different hosting options, domain registration, and the steps involved in making their web projects accessible on the internet.
Topics covered:
Web Hosting
Standard alignment:
2-AP-16, 3A-AP-13, 3A-AP-16, 3A-AP-17, 3A-AP-18, 3A-AP-23, 3B-AP-10, 3B-AP-11, 3B-AP-14, 3B-AP-19, 3B-AP-21, 3B-AP-22
-
WD48: Website Project Presentations
Learning Outcomes:
Students present their completed website projects, showcasing their design and development work. They receive feedback on their projects and demonstrate their ability to apply web development concepts and techniques effectively.
Topics covered:
Presentations
Standard alignment:
Download the 2022 Skill Struck Standards Alignment + Correlation Guide to view a general list of our standard alignments, or find your state's specific alignment below:
Web Development 1
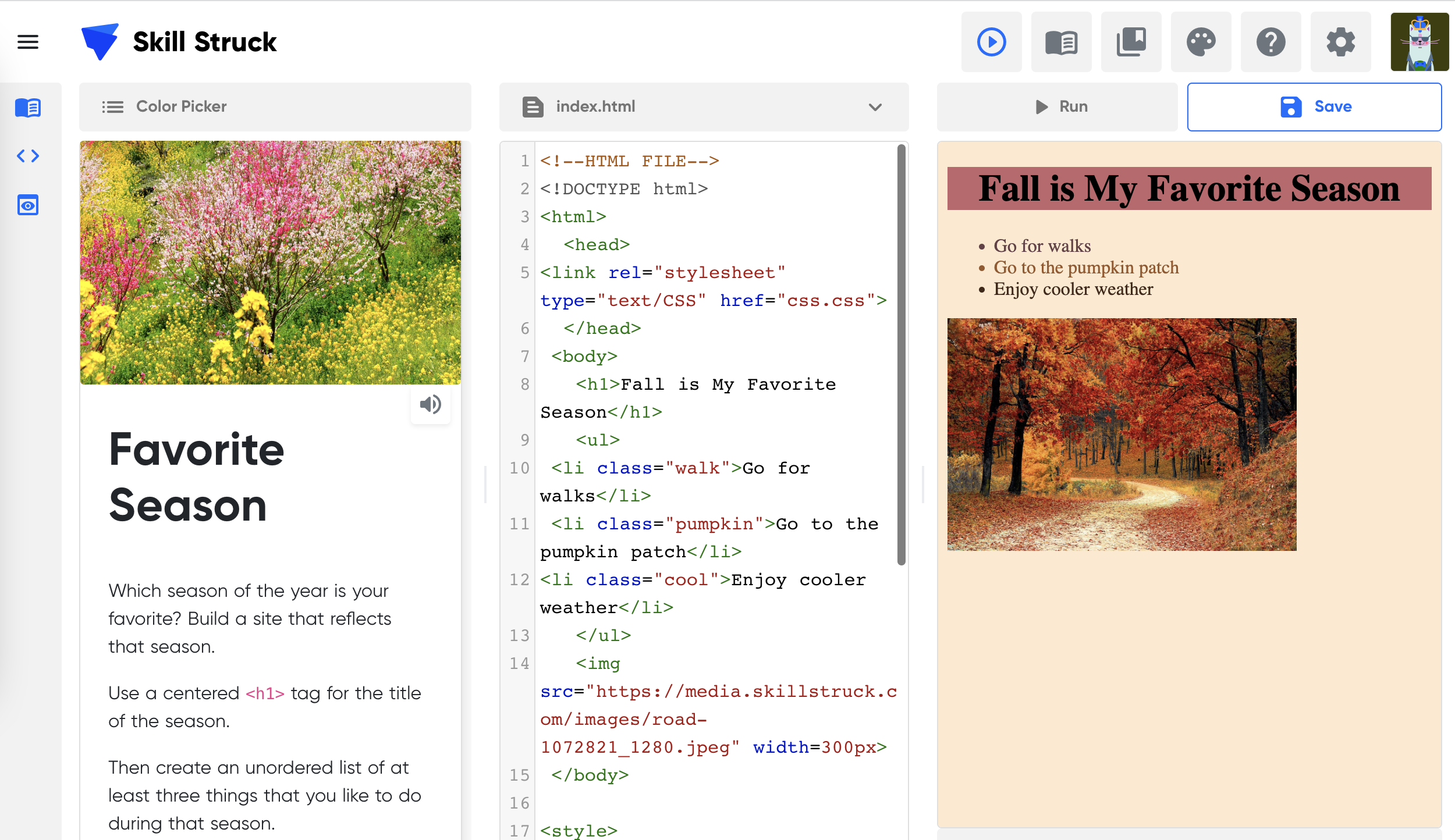
In this course, students will complete challenges that help solidify concepts as they use skills in a variety of ways. In order to complete tasks, students will creatively apply what they've learned by using different approaches to reach a goal. This experience closely follows challenges they would face in a technical interview, allowing them to practice. Students will create a variety of websites using different web development skills. Some examples of projects: Weather, Fruit Ranking, Goal Setting, Space Exploration, Favorite Season
488 Student Activities
106 Teacher Resources
65 Checkpoints
2 Pre/Post Test
-
208 Quiz Questions
Autograder
English and Spanish
Skill Struck Reviews

Having a mapped out, structured way to learn and experience the Computer Science curriculum really freed up time for me to give students one-on-one attention. It also gave me more opportunities to give the students additional programming assignments to help them understand the concepts better.
Scott Couch
CS Teacher, Maeser Prep Academy

The program and the people behind it are innovative, intelligent, and organized. The platform is very user-friendly and l have been able to guide my students easily through the curriculum.
Dillon Gilpin
High School CS Teacher, Duchesne County School District

All of the content is fun and engaging for our students! Regarding the support and partnership, they are always on top of everything. Small issues are resolved quickly, and that is not typical with other EdTech companies.
Donna Woods
CTE Cyber Pathway Instructor, Moreno Valley United School District